ワードプレスでブログを開設してから2週間後に常時SSL化処理をしました。
無事に常時SSL化することはできましたが、いくつかつまづいた点、失敗した点があったのでまとめておきます。
同じようなことで手詰まった人の助けになれば幸いです。
ブログの環境
レンタルサーバー:エックスサーバー
ドメイン取得:お名前.com(お名前ドットコム)
僕のブログはエックスサーバーで動かしています。
エックスサーバーでブログを運用している場合、エックスサーバーのサービスで「無料独自SSL」を利用することができます。
グーグルが常時SSL化を推奨しているので、エックスサーバーを利用している方はブログを必ず常時SSL化させた方がいいでしょう。
「無料独自SSL」はエックスサーバーでワードプレスをインストールしていればいいので、ドメインの取得は「お名前.com」や「ムームードメイン」など他社のサービスを利用していても大丈夫です。
常時SSL化でつまづいた点、失敗した点
エックスサーバーの「無料独自SSL」設定、そのあとに行ったGoogle AnalyticsとSearch Consoleの設定でつまづいた点や設定で失敗したことをまとめます。
常時SSL化後、「https://」のサイトが表示されない
エックスサーバーで常時SSL設定が完了すると、反映まで1時間程度かかるというメッセージが表示されます。
「ドメイン名」に独自SSL設定を追加しました。
なお、SSL設定が反映するまで、最大1時間程度かかります。今しばらくお待ちください。
素直に1時間ほど待ってから「https://〜」のサイトにアクセスすると、
無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
あの、1時間待ったんですけど・・・
何度アクセスしてもこの表示が出てしまい、「https://〜」でサイトを見ることができませんでした。
この日は深夜2時頃にこのトラブルに見舞われたので諦めて作業を中断、翌日の夜に再開しました。
調べると時間が経てば解決するという意見が多かったのですが、僕は1日おきましたが同様のエラーメッセージが出て「https://〜」のサイトを見ることができませんでした。
そして、試したのが『キャッシュ削除』と『ブラウザを変更』です。
こちらのサイトを参考にしました。
僕は普段は「Chrome」を使っているのですがブラウザを「Safari」で試したら表示されました。
「Chrome」は『キャッシュ削除』を試したら表示されました。
わかれば拍子抜けですが、ここまでたどり着くのに2,3時間調べました。マジ勘弁。
常時SSL化後に「https://〜」でブログが表示されない場合は・・・
- ブラウザのキャッシュを削除して見る
- 別のブラウザに「https://〜」を入力して表示されるか確認する
ブログが「保護された通信 https://〜」にならない
エックスサーバーで常時SSL化の設定が完了したら、次はブログの設定をします。
ここで面倒なのが旧ブログURL「http://〜」を新URL「https://〜」に書き換える作業です。
内部リンク、画像、などブログのURL(僕の場合は「http://tomionomi.com/」)が関わる全てを「https://〜」に書き換えます。
a href=”http://tomionomi.com/”…
↓
a href=”https://tomionomi.com/”…
img src=”http://tomionomi.com/wp-content/uploads/2018/06/sc_https.png”
↓
img src=”https://tomionomi.com/wp-content/uploads/2018/06/sc_https.png”…
ブラウザのURL部分がこうなっていたら常時SSL化されていません。

常時SSL化できるとURLがこのようになります。

この緑で「保護された通信」という文言が出ない場合は、ブログのどこかに「http://〜」が残っている状態で「https://〜」に書き換えられていない箇所があります。
僕の場合、記事数が少なかったので全て直接書き換えをしたのですが、サイドバーとフッターに入れていたプロフィール内のリンクURLが「http://」のままでずっと「保護された通信」という文言が出ませんでした。
書き換え忘れがないように注意しましょう。
プラグインなどで一気に置き換えることができればこのような問題には直面しなかったかもしれませんね。
- SSL化が完了したらブログ内の「http://〜」を「https://〜」に書き換える
- 書き換え残しがあると「保護された通信」という文言が出ない(常時SSL化できていない)
Google Analyticsの設定
最初に「http://〜」のURLで登録した場合は設定を「https://〜」に修正します。
手順は以下の通りです。
- Google Analyticsにアクセスして設定画面(右下の歯車マーク)へ行く
- 中央にある「プロパティ設定」をクリック
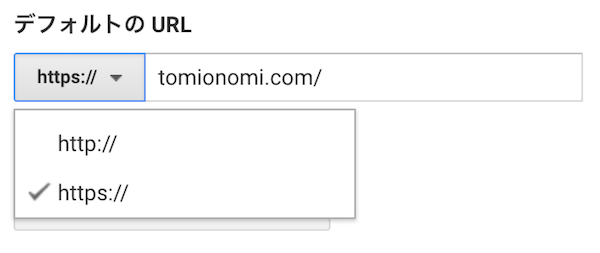
- デフォルトのURLをhttp://からhttps://に変更

Google Analyticsの修正は特に問題なく終了しました。
Google Search Consoleの設定
Search Consoleも最初に「http://〜」のURLで登録した場合は「https://〜」のURLを新規登録する必要があります。
この時やることは2つです。
- サイトURLをwww”あり(「https://www.〜」)”と”なし(「https://〜」)”の両方を登録
- 「サイトの設定」で「使用するドメイン」を決める
上手くいくと以下のようになります。

Search Consoleの設定で僕がミスしたのは「https://〜」はwww”あり”と”なし”で登録したのですが、「http://〜」はwww”なし”しか登録していませんでした。
常時SSL化後に「サイトの設定」で「使用するドメイン」を決める場合、
- 「http://〜」をwww”あり”と”なし”両方で登録
- 「https://〜」をwwwありとなし両方で登録
合計4サイト分を登録する必要があります。1つでも抜けていると、
使用するドメインを設定する場合
は、 https://〜の所有権を確認してください。
というエラーが出て登録ができなくなります。
このエラーが出た時は「http://〜」のwww”あり”と”なし”、「https://〜」のwww”あり”と”なし”の計4つがきちんと登録されているか確認しましょう。
まとめ
気がつけば大したことがないミスばかりでしたが、実施に設定をしている時はどこがダメで何が悪いのかさっぱりわからず、いろいろと調べて直していました。
最終的には常時SSL化に成功したのでホッと一息です。
今回は初めて常時SSL化を実施したので時間がかかりましたが、もし次にチャレンジすることがあれば短時間で終わらせようと思います。
慣れている人や、手順をきちんと踏んでいけば1〜2時間くらいで終わる作業なのではないかと思います。
Googleが常時SSL化を推奨する流れになっているので、サイト評価を落とさないためにも常時SSL化処理は早めにやっておきましょう。



コメント