副業ブロガーのトミヲ(@tomionomi1023)です。
WordPressでブログを始めた時、最初に悩むのがブログのテーマだと思います。
「JIN」「SANGO」など有料で高機能なテーマは多いですが初期費用を抑えたい場合は無料のテーマを使うことになると思います。
そこで、オススメしたい無料で高機能なWordPressテーマが「Cocoon(コクーン)」です。

「Cocoon(コクーン)」は「Simplicity(シンプリシティー)」という超有名な無料ワードプレステーマを作った、わいひらさん(@MrYhira)の新作で、「Simplicity」後継となるテーマです。
「Cocoon(コクーン)」も大変ありがたいことに無料で使用できます。神ですか。
これからWordPressでブログ運営を始めるという人は「Cocoon」で始めるべきと言い切りたいくらい、最初に使って欲しい使いやすくてスタイリッシュなテーマになっています。
このページでは、「Cocoon」のダウンロード〜インストール方法、インストール後にやっておきたい初期設定やカスタマイズについてまとめます。
「Cocoon」のダウンロード
「Cocoon」は2018年5月末現在、β版テストでの公開となっています。
現在はβ版テストを経て正式版がリリースされました。
下記ページよりダウンロードが可能です。
>>>テーマのダウンロード

「親テーマ」と「子テーマ」の2種類をダウンロードしましょう。
ダウンロードページでは以下のように親テーマと子テーマでダウンロードボタンが分かれているので両方クリックしてファイルをダウンロードします。
親テーマ

子テーマ

「Cocoon」のインストール
親テーマと子テーマのダウンロードが完了したらワードプレスの管理画面をから「Cocoon」をインストールします。
インストール手順は公式サイトに載っていますのご参照ください。

注意点は子テーマである「Cocoon Child」を有効にすることですね。
これで、テーマ「Cocoon」がブログに反映されます
「Cocoon」インストール後にやりたい初期設定やカスタマイズ
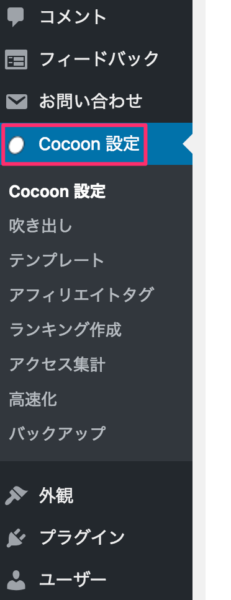
カスタマイズをするときはワードプレスの管理画面左メニューの「Cocoon 設定」から行います。

アクセス解析
「Cocoon 設定」の中にある「アクセス解析」のタブから変更します。
ブログを運営するうえでアクセス解析の設定は必須なので絶対にやっておきましょう。
Google Analytics
Google Analytics設定にトラッキングIDを設定します。
トラッキングIDの確認法
Google Analyticsにアクセス→管理→プロパティの中の「トラッキング情報」→「トラッキングコード」をクリックすると「トラッキング ID」が出るのでそれをコピーしてきます。
コピーしたらワードプレスの管理画面に戻ります。
「Cocoon 設定」→「アクセス解析」のタブをクリック。

その中にある「Google Analytics設定」の「Google AnalyticsトラッキングID」の欄に先ほどコピーしたトラッキングIDを貼りつけます。

これでGoogle Analyticsの設定は完了です。
Google Search Consol
Google Search Consol設定にGoogle Search Console IDを登録します。
Google Search Consol IDの確認法
Google Search Consolにアクセス→IDを確認したいサイトURLをクリック→右上の歯車をクリック→確認の詳細へ
サイトの所有権をメタタグで確認している場合はメタタグの隣にある「詳細」をクリック。
「content=”〇〇”」の〇〇部分(ダブルクォーテーションで挟んである英数字の羅列部分)をコピーします。
メタタグ以外で所有権を確認していた場合は「別の方法で確認する。」をクリック。
確認方法の中の「HTML タグ」をクリックすると「content=”〇〇”」という部分が出てくるので同様にダブルクォーテーションで挟んである英数字の羅列部分をコピーします。
コピーしたらワードプレスの管理画面に戻ります。
「Cocoon 設定」→「アクセス解析」のタブをクリック。

その中にある「Google Search Console設定」の「Google Search Console ID」の欄に先ほどコピーした英数字の羅列を貼りつけます。

これで「Google Search Console設定」は終了です。
スキン
ブログのデザイン(見た目)を変更できます。
ワードプレスの管理画面の「Cocoon 設定」→「スキン」のタブをクリック。

デフォルトだと白が基調のスキンです。
スキンが複数用意されていて、随時増えているので自分の取り扱うテーマや好みのスキンに設定しましょう。
僕は「ミックスブルー」を使用しています。
画像
記事の中で使う画像の設定ができます。
ワードプレスの管理画面の「Cocoon 設定」→「画像」のタブをクリック。

記事を見たときのファーストビューでアイキャッチ画像が出ないように設定しています。
アイキャッチの表示の項目で「本文上にアイキャッチを表示する」をチェックしなければ出なくなります。

ファーストビューでいきなり記事を読ませたい場合は表示しない設定にした方が良いでしょう。
「Cocoon」のテーマ利用マニュアル
公式でテーマ利用マニュアルも用意されていますので、「Cocoon」をガッツリ使うためには1度目を通しておきたいですね。



コメント