WordPressで固定ページをトップページに指定したとき、ブログ形式の新着記事が時系列に並んだ一覧ページが出なくなります。
しかしながら、固定ページで作ったトップページやナビゲーションメニューなどから新着記事の一覧ページへのリンクが必要になりますよね。
この記事では、固定ページをトップページに指定した後に、新着記事の一覧ページを出す方法についてまとめます。
まとめますと書きましたがツーステップで簡単に新着記事一覧ページを出すことが出来ますので必要な方はぜひお試しください。
固定ページをトップページにする
WordPressでブログを開始すると時系列に記事が上から並んでいき、記事が増えていくと古い記事は2ページ目、3ページ目・・・と、どんどん後ろに行ってしまいますよね。
このようないわゆるブログ構成からの脱却を目指してトップページをサイト化させる場合があります。
僕のブログも最初は上から新着記事が並ぶブログ形式でしたが、記事が増えてからいろいろなカテゴリを取り扱うようになったのでブログをサイト化しました。
ブログのサイト化には固定ページを使っています。
そして、いざブログをサイト化すると、これまで新着記事が並んでいたURLで作った固定ページ(サイトトップページ)が表示されるようになります。
僕の場合ですと、
https://tomionomi.com/
でこれまでは新着記事一覧が表示されていましたが、現在は固定ページで作ったトップページが表示されるようになっています。
ここで気になるのが新着記事一覧ページはどこに行ってしまったのか?ということ。
固定ページで作ったトップページやナビゲーションメニューなどに新着記事の一覧ページへのリンクは必要ですよね。
サイトのトップページに固定ページを指定した上で、新着記事の一覧ページを出すことは可能です。
簡単に出すことが出来ますので出し方の手順をまとめておきます。
ぜひブログをサイト化した際は合わせて設定をしておきましょう。
新着一覧ページの作り方
1.固定ページを1つ作る
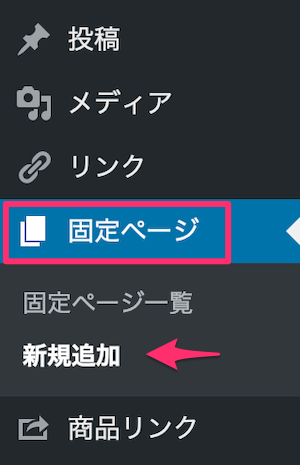
まずは固定ページの「新規追加」でサイトのトップページとは別に1つページを作ります。

タイトルは何でも構いませんが「記事一覧」などの分かるものにしておくと良いでしょう。
URL(パーマリンク名)を自分で決めている場合はここも分かりやすい名前をつけておきます。(僕は「contents」にしました)
タイトル、パーマリンク名を決めたら本文などは何も書かずに公開にします。
ここで決めたページのURLが記事一覧ページのURLになります。
僕の場合、URLを「contents」という名前にしたので、
https://tomionomi.com/contents/
が新しい記事一覧ページになります。
2.作った固定ページを記事一覧ページにする
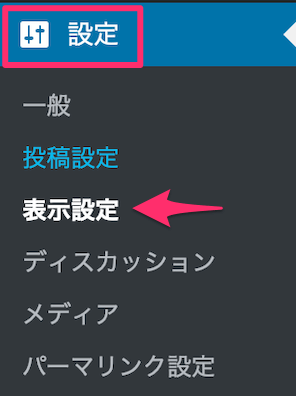
固定ページを1つ作ったら「設定」の「表示設定」を開きます。

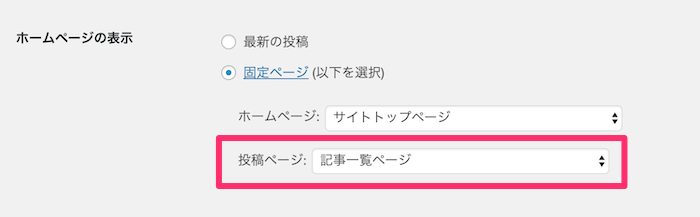
設定するのは「ホームページの表示」の部分です。

固定ページをサイトトップにする場合は「ホームページ」の欄をサイトトップにしたい固定ページを選びましたね。
記事一覧ページはその下の「投稿ページ」になります。
この「投稿ページ」に先ほど作った「記事一覧」用の固定ページを指定してあげます。
※僕は「記事一覧ページ」というタイトルで固定ページを作成しました。
設定が完了すると「記事一覧」用の固定ページでこれまでのブログ形式の時と同じように新着記事が上から時系列で並んだページを表示させることが出来ます。
まとめ
サイトトップページに固定ページを指定した場合に記事の新着一覧ページを出す方法についてまとめました。
- 本文を何も記載しない固定ページを1つ作る
- 「設定」の「表示設定」から「ホームページの表示」の「投稿ページ」に作った固定ページを指定する
以上のツーステップで簡単に記事一覧ページを作ることが出来ます。
知らないとすぐに設定できないんですけどね・・・(僕は最初やった時、1時間くらいかかりました・・・)
トップページをサイト化した際はぜひこちら使ってみてください。



コメント